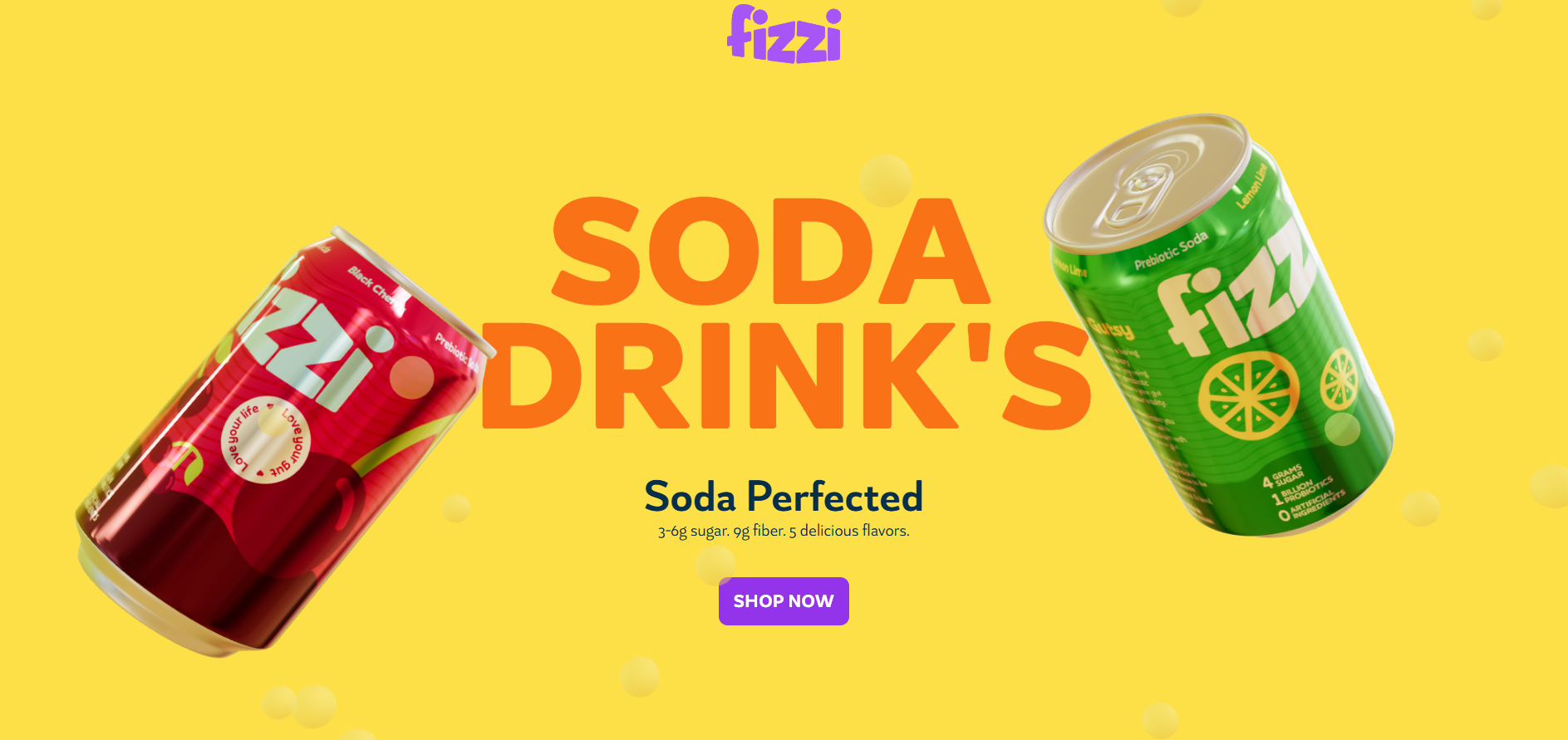
Soda Drink
The goal of this project is to design a smooth, visually appealing 3D landing page website for a soda drink product. This is achieved by leveraging modern programming languages and tools, including Next.js 14, GSAP, Prismic, Three.js, Tailwind CSS, and TypeScript.
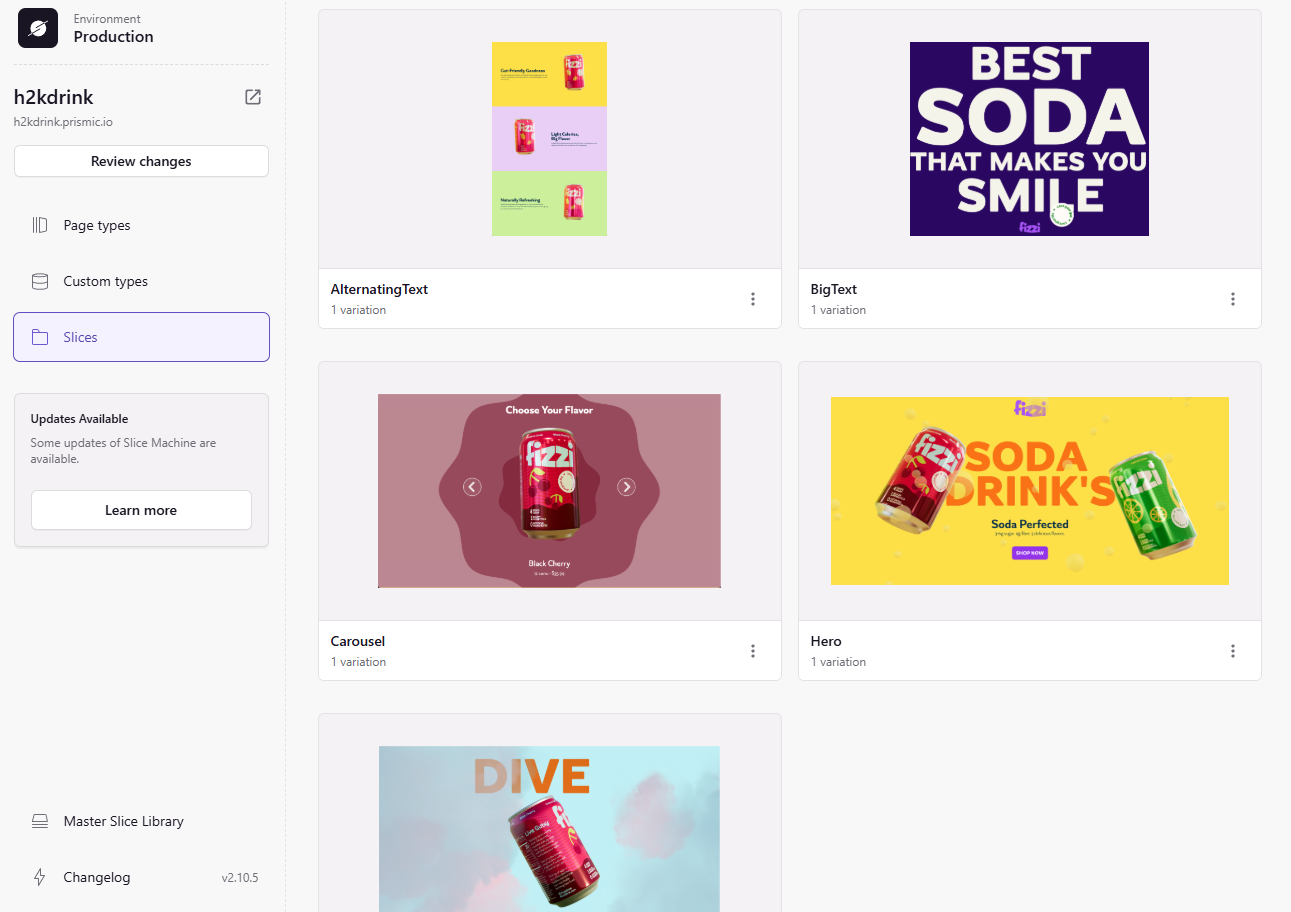
The project also explores the use of Prismic for content management for the first time, integrating it seamlessly with interactive 3D models to deliver a highly engaging user experience.
One of the key challenges in building this project lies in seamlessly integrating 3D models, animations, and interactive elements into a smooth and responsive user experience. Ensuring high performance, especially with resource-intensive tools like Three.js and GSAP, while maintaining compatibility across devices and browsers, is crucial. Additionally, using Prismic CMS for the first time poses a learning curve, requiring careful planning to organize and manage content effectively.
In the near future, the website can be expanded into a more comprehensive platform with enhanced features. New pages could showcase a variety of soda flavors, each highlighted with unique 3D visuals and storytelling elements. Integrating e-commerce functionality, such as payment gateways and a shopping cart, would allow customers to purchase products directly from the site. Localization and multilingual support could also be added to cater to a global audience, making the website accessible and user-friendly for all.
Beyond these, advanced features like augmented reality (AR) integration, gamification, and community engagement sections could elevate the user experience further. AR could allow users to view the product in their real-world environment, while a community page could foster interaction through reviews, discussions, and user-generated content. By continuously optimizing performance and adding innovative elements, the website has the potential to become a dynamic, interactive platform that effectively promotes the soda brand.
The project successfully delivers a visually appealing and interactive 3D landing page that captures the essence of the soda brand. By combining tools like Next.js, Three.js, GSAP, and Prismic, the website achieves smooth animations, responsive design, and effective content management. The use of 3D models and scroll-based animations creates an engaging user experience, setting the website apart as a modern, creative platform. These results demonstrate the potential of blending cutting-edge technologies to build a highly immersive digital presence.
Looking ahead, the website holds immense potential for growth and enhancement. Future updates could include advanced features such as AR integration, multilingual support, and e-commerce functionality to expand its reach and utility. By introducing more interactive elements, additional pages, and user-focused features, the website can evolve into a fully-featured platform that caters to a global audience. With consistent optimization and innovation, it can remain a dynamic and impactful tool for branding and customer engagement.